Up Up and Away! (guest post)
By Janina Dewitz, on 19 March 2024
The following is a guest post by Lucy Porte who is studying for an MSc in Health Informatics at UCL. In January, Lucy travelled all the way from Manchester to join us at #LearnHack in London. Here is her report:
Up Up and Away!
I had the best weekend recently at #LearnHack 7.0, sponsored by the UCL Centre for Engineering Education and hosted by the School of Management. A distance-learning student, I could not resist the temptation to do a research based hackathon from the centre of Canary Wharf and so headed down to London for the weekend. When we got to the 50th floor of One Canada Square, I knew my decision had payed off.

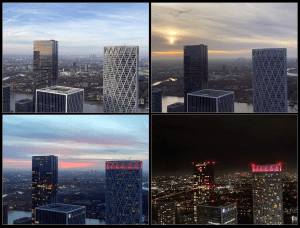
One Canada Square. Credit: Janina Dewitz
The themes this year were Generative AI and assessment and feedback, to tie into #LearnHack’s overall focus on innovation in a research and education setting. There were so many different parts of the event, from board game sessions to brainstorming workshops, pizza breaks to Brewdog pints, an evening seeing the winter lights display and even a competition to see who could make the best AI-generated artwork. This was all alongside the main activity, the creation of our #LearnHack artefacts, which we would get to present at the end of the three days.

Everyone having fun. Credit: Janina Dewitz
Having only attended one hackathon before and being fairly out of my depth, I was quite apprehensive about this element. Luckily there was a range of amazing project topics to choose from, including game design, UX design, qualitative research pipelines, a tool to perform automated marking and a tool to summarise biomedical research papers. I really struggled with choosing one of these, and spent a lot of the first two days discussing projects with people and gathering ideas for implementation. In the end I chose the last project because it tied into my studies in Health Informatics.
Amy, Jenny and myself soon got to work creating a prototype for our idea. Thanks to Amy’s extensive background work, we were quickly able to focus on our objectives and train a ChatGPT to extract method steps from biomedical papers according to a framework we had found online. Because of ChatGPT’s learning capacity we could iteratively improve the tool to create better results and even evaluate its own performance. We were all very surprised to be granted first prize, which included $1000 of AWS tokens and UCL Changemakers funding to continue the project!
We are going to be presenting a poster about our idea at the BCSWomen Lovelace Colloquium in April, and can’t wait to see what comes out of the Changemakers funding, but will be sure to feed back! I honestly didn’t realise I could get so much out of one weekend with the Digital Education team, and would encourage everyone to subscribe to the #LearnHack mailing list, so you can be first in line for next year!
Lucy Porte
 Close
Close