New menu for public library website
By Robert Drinkall, on 30 April 2019
You may have spotted recently that the public library website has a new left hand menu.
This is because ISD Digital Presence has redesigned the menu for its Drupal content management system. The library website uses Drupal, and so has adopted the new menu automatically.
The main difference between the old and new menus, and the reasons for the change, is explained here by Digital Presence:
The previous scheme of displaying parent pages, sibling pages (pages at the same level) and children pages (sub-pages) in one long list on the left menu created confusion and very poor usability. The menu view on mobile was especially problematic.
The new menu displays children pages at the top level with any related sub-pages underneath. On mobile, a breadcrumb trail now appears below the corporate masthead.
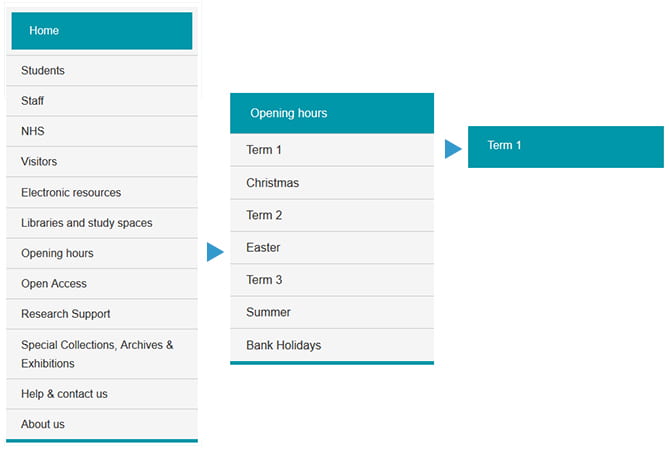
To see a visual illustration of how the new menu changes as you navigate through the opening hours pages (on a PC), please see the image below.
When the new menu was introduced, the Web Team had to make various adjustments to make it display correctly for our site. We think it’s configured in the right way now, but if you do spot anything around it which doesn’t look right, please let us know via lib-websupport@ucl.ac.uk

Example of new Drupal menu and sub menus on public library website
Leave a Reply
You must be logged in to post a comment.
 Close
Close

