UCL Moodle theme update – Thursday 14th March
By Eliot Hoving, on 8 March 2024
The Digital Learning Environment team have made a number of changes to the UCL Moodle theme to improve the functionality, speed and accessibility of UCL Moodle for students and staff.
The planned update is scheduled for Thursday 14th March between midnight and 4am. There will be a small outage of 15 minutes during this time. The period is a very low usage period so should have minimal impact on students and staff.
A highlight of the key improvements are outlined below.
Course search
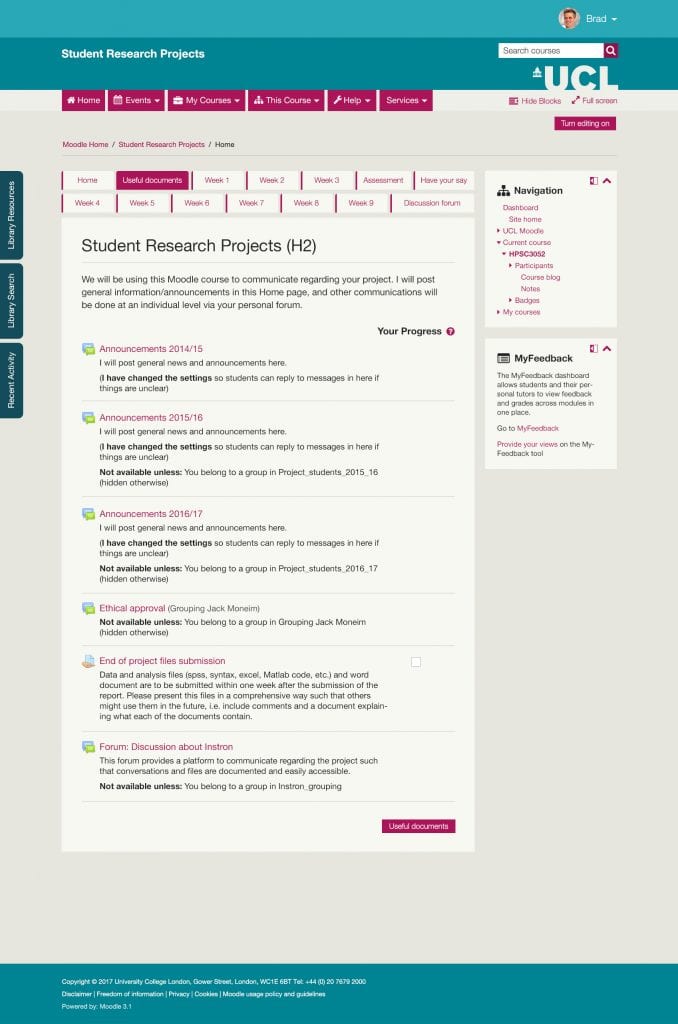
Each course now includes a content search in the course index menu (left hand menu on course pages). Students and staff can search by content name or activity type.
Left hand activity menus
Book, Lesson and Quiz menus no longer show on the right side of page where they can easily be hidden by students and lost. Instead they now appear on the left hand side which should improve the readability of the navigation menu.
Footer search
The search for courses and for UCL Moodle content (known in Moodle terminology as Global search) has been moved to the footer and is now available on every page.
Course breadcrumb improvements
The course breadcrumb will now appear fixed on the top of course pages and includes the course icon for easier navigation.
Additional changes:
- Course index menu (left hand menu on course pages) set to closed by default to avoid distracting students.
- Notifications redesign with links to view source of notification, images, and persistence of notifications (i.e. not disappearing once read).
- Messaging UI improvements.
- Footer user menu.
- Course section indentation on large screen to create visual hierarchy.
- Colour changes to course section toggles, expand / collapse all sections button, to create better emphasis.
- Back to top on all pages.
- Large tables (e.g. grading) fill full available screen width.
- Site admin links (those found most used in survey) moved to user menu.
Feedback or questions?
Please get in touch with the DLE team to provide feedback at digi-ed@ucl.ac.uk.
 Close
Close