Welcome back to our fortnightly news update, spotlighting the eagerly awaited Moodle 4 upgrade. Each day brings us closer to this landmark development, and the anticipation continues to build.
Sprint Update and Progress
In the current sprint, we have made considerable progress on various elements of the new UCL Theme and its alignment with UCL’s design requirements. This means our theme will align with the UCL brand guidelines and design principles to make the UCL Moodle feel part of the UCL based web experience.
Our technical team, including developers, analysts, and infrastructure experts, is diligently working on the Moodle software. They’re going through the code, running automated tests, resolving issues, and preparing our systems on Amazon Web Services (AWS), a cloud-based platform we use for our digital resources, for future stress tests next month. In addition, they’re assisting other team members as they add new features and improvements to Moodle 4.2. They’re also ensuring that our current Moodle 3.11 system is running smoothly.
Our team is particularly excited about the launch of the ‘Train the Trainer’ workshops, that will be kicking off today. This three-hour online workshop is designed to equip departmental trainers with the knowledge to navigate the upgraded Moodle 4.2 and pass that knowledge on to their teams. In addition to the live online workshop, participants will have access to an array of support resources to aid them through the transition.
Demo.Preview Moodle Instance available!!
Today’s big news: our Demo Preview is live as of the 30th of May! Tutors and course administrators can now explore the upgraded Moodle 4.2 interface, allowing them to preview how their courses will appear post-upgrade. We urge everyone to seize this opportunity to familiarise themselves with the new layout and features in preparation for the late-July upgrade of our production environment.

What is 4-demo.preview-moodle.ucl.ac.uk?
This restricted-access instance of Moodle is a copy of our production environment that has been upgraded to Moodle 4.2 and has the new UCL Moodle theme applied (in development).
This demo.preview instance of Moodle is to give you early access to:
- Experience Moodle 4.2 and its new navigation.
- Experiment the new features that we have highlighted in our previous blogs e.g., improved question bank.
- See how your Moodle courses will look after the late-July upgrade.
- Plan any changes that you may wish to make to your courses.
- Provide feedback on the new UCL Theme via a dedicated form that can be accessed from the bottom banner which is displayed on every page.
Important notes about 4-demo.preview-moodle.ucl.ac.uk
While we have made this instance available for you to experience Moodle 4.2 and the new UCL theme, there are several important caveats that users need to be aware of.
- The demo.preview instance will be Moodle 4.2: this will be the version of Moodle that goes live in the late-July upgrade
- The demo.preview instance will be WIPED and UPDATED every fortnight. This means anything you do within the preceding two weeks will be lost. The demo.preview instance should be used for testing and learning only. It should not be used as a “live” environment in any way. The team will signpost this via a banner visible on every page.
- As part of the fortnightly demo.preview WIPE, the Moodle teams will deploy code fixes to both Moodle and to the new UCL theme.
- The new UCL theme is still in active beta development with an intended change freeze to occur from the 30th of June. Prior to that date, all elements of the theme (colour, layout, etc) should be considered as beta and subject to possible change. Our development partners are actively working on feedback already received and changes will deploy as of the fortnightly WIPE.
- The demo.preview is running on a reduced infrastructure. We do not yet have a measure of how many users may access the site, so we will need to adjust the resources for demo.preview as we receive updated metrics. Because of this, you may experience an initial slowness to the site, but we will aim to increase resources as we monitor the load. The speed of this Moodle instance should not be used to compare to our production instance of Moodle which has significantly more resources available to it as well as auto-scaling.
Moodle 4.2 Pre-release resource Wiki page
The team have also created a Pre-release resource page, where you can find various resources, report issues and other relevant guidance. This resource and FAQs will grow over the next few months before transitioning to the new Moodle 4.2 resource centre.
Self-paced course
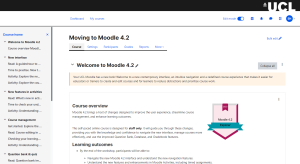
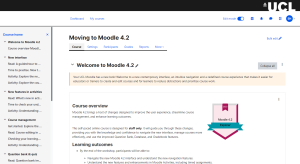
Moreover, we’re thrilled to announce the launch of the Moving to Moodle 4.2 training site today. This self-paced course is ideal for staff who may not be able to attend the trainer-led sessions in their respective departments.
This course is designed to help you familiarise yourself with the new interface and features ahead of the official upgrade scheduled for the end of July. It provides the flexibility to set your own pace for learning and the convenience to revisit the materials as often as necessary.
Plus, you’ll receive a digital badge upon completion of the course as a recognition of your efforts! We believe this training will significantly improve your experience of the transition to Moodle 4.2.

Getting in Touch
Our Digital Education team is on hand to answer any questions or concerns you may have. Don’t hesitate to reach out to the Digital Education team.
Stay tuned for our next update in a fortnight, where we’ll share more exciting news and progress on the Moodle 4 upgrade. Until then, happy moodling!
The Virtual Learning Environments Team
 Close
Close